Как создать сайт для психолога: мой опыт, ошибки и лучшие решения
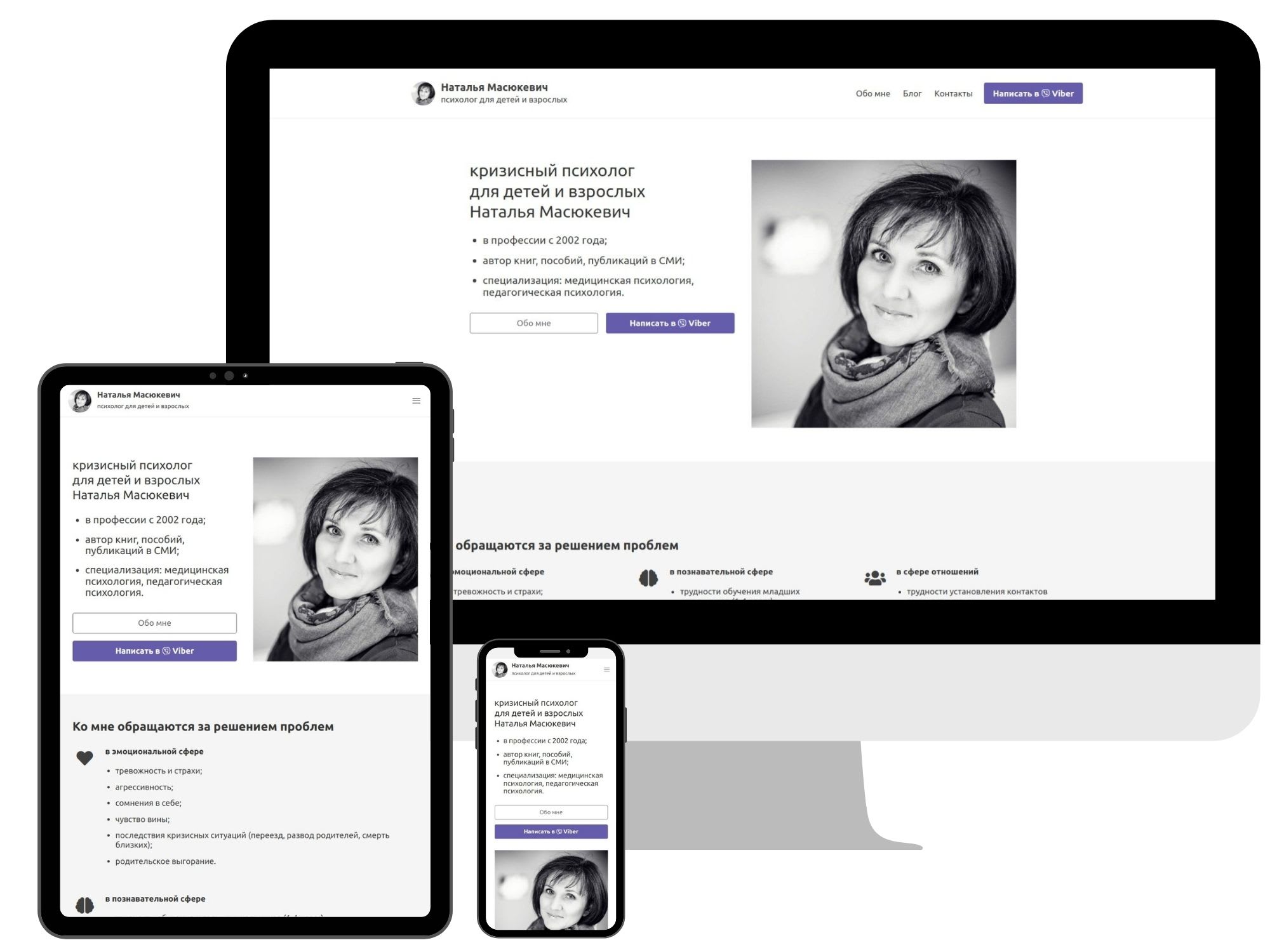
Для психолога Натальи Масюкевич сверстал сайт — www.vitaline.by. Расскажу о ходе работы.

Я не ставил задачей сделать сайт, который похвалил бы Артемий Лебедев. У меня нет для этого нужных знаний, да и подобная цель — от лукавого. У Натальи сайта раньше не было, четкие критерии и требования к ресурсу отсутствовали. В подобной ситуации требуется площадка для тестирования и база для сбора обратной связи и статистики. Нужен не сайт-эталон, а сайт — точка отсчета в развитии. Работу начал с определения необходимых составляющих «базового пакета» сайта психолога.
Сфокусировался на пользе
Процентов девяносто психологов, с которыми сталкивался, описывают себя через инструменты и ничего не говорят о пользе. «Я — гештальт-терапевт, использую приемы арт-терапии». Это выглядит так, как если бы строительная компания на вопрос «Кто вы?» отвечала «мы используем бетон марки 400 — B30». «Наверное, это круто», — подумает обыватель, но не сможет соотнести это со своими проблемами, задачами и целями.
Перешел на язык боли клиента
Лет шесть назад я создал проект www.psycareer.ru — рассказываю психологам, как привлекать клиентов и зарабатывать частными консультациями. Как-то разместил запрос клиента и самопрезентации нескольких психологов. Попросил посетителей решить, к кому из психологов стоит обратиться с указанным запросом. В комментариях к задаче отмечали, что однозначно ответить на вопрос нельзя. Описания психологов слишком расплывчатые и неконкретные. Но и описания, и запрос — реальные. Так говорят о себе психологи. И сами же признают, что из описания нельзя понять с какими запросами к ним стоит обращаться.
В марте 2018 г. выступил на международной онлайн-конференции «Психологическая практика-онлайн: возможности и перспективы». Рассказывал об ошибках, которые допускают психологи на своих сайтах, и рекомендовал полезные инструменты.
«Сайт психолога. 5 типичных ошибок и 10+ полезных советов». Запись выступления на конференции
Обозначил проекты и результаты
Заявить о пользе — мало. Слова без дел ничего не стоят. Заявили о пользе — расскажите, что полезного уже сделали.
Хвастовство отталкивает. Хотите убедительно рассказывать о себе — сухо перечисляйте проекты, обозначайте задачи, которые выполняли, говорите о результатах.
| - | + | ++ |
|---|---|---|
| я в этом лучший в мире | у меня психологическое образование | я 15 лет провожу коррекционные занятия с леворукими детьми |
Ответил на потенциальные вопросы
Вопрос не в том, зачем сайт психологу. Важно понимать, зачем сайт психолога нужен клиенту. Напр., уточнить адрес кабинета и понять, как добраться. Отсюда → указываем адрес, объясняем, как лучше добраться, показываем карту. Как записаться на прием, что ожидать от первой консультации, почему важно принести медицинскую карту ребенка, — на эти и другие вопросы следует ответить на сайте.
Убрал из дизайна все, что отвлекает
Дизайн сайта должен соответствовать мотивам целевой аудитории ресурса. Если пользователи нацелены на поиск полезной для себя информации, то ничего не должно отвлекать от содержания. Все мигающее, всплывающее, заслоняющее — под запретом.
Выбрал движок сайта
Сначала движком сайта выбрал вордпрес и начал занудно искать простую и минималистичную тему. Через час понял, что занимаюсь не тем. Вместо того, чтобы думать, как создать содержательно интересный ресурс, я копался в настройках. Отказался в принципе от вордпреса и начал искать другой движок.
Остановился на «Эгее». Мне понравился лаконичный дизайн и — по отзывам — отсутствие избыточности в функциональности. Когда несколько пользователей сказали, что авторов ничего не отвлекает от содержания, я подумал «Да это же то, что нужно!»
Установил движок на сервер и начал разбираться. Нет админской панели, из настроек — указываю название блога, разрешаю комментирование и социальные кнопки. Все. Больше ничего нет. Идеальный вариант для тех, кто хочет сосредоточенно писать и не отвлекаться на html, плагины и прочее.
Из минусов — закрытый код и — насколько понял — небольшая команда разработчиков. Что это означает:
- Поддержки пользователей нет.
- Функциональность зависит от одного человека — Ильи Бирмана — автора движка. Илье не нравится, когда в блогах часть текста прячут «под кат», и подобной возможности у пользователей «Эгеи» нет. Илья не принимает значимость карты сайта для поисковых роботов и в «Эгее» нет sitemap.xml.
- Оперативность обновлений и стабильность развития движка под вопросом. Неизвестно, что будет с «Эгеей», стоит только автору заболеть или увлечься иными проектами.
А еще в «Эгее» нельзя добавить страницы. Главную страницу, страницы с контактами и перечислением проектов я написал на html с нуля.
Сайт работает уже месяц. Идеи, замечания заношу в Trello. Как накопится критическая масса — возьмусь за изменения.
Не факт, что внешний вид сайта не изменится. Пока разбирался с версткой, возникло желание отказаться от блогового движка и баз данных, верстать и помещать на сервер готовые html-страницы. Поиск привел меня к генераторам статических сайтов. Изучаю плюсы и минусы, тестирую. Но независимо от внешнего вида и технической составляющей, принципы, которые легли в основу сайта, останутся прежними.
Дополнение: выбор генератора статических сайтов
Updated
После изучения и тестирования я полностью перевел сайт на Jekyll — генератор статических сайтов.
Плюсы
- нет баз данных → высокая скорость загрузки;
- нет лишней функциональности;
- 100% контроль работы;
- безопасность;
- бесплатный хостинг на GitHub.
Минусы
- более высокий «порог входа» (в сравнении с тем же wordpress)
Ссылки для интересующихся:

